基于BIMBase平台加载或者编辑菜单,主要有两种方式来进行。
方法一是使用菜单编辑工具,可视化编辑,不用编写代码,直接采用编辑框拖拽形成,就如MFC控件拖拽形成对话框一样。
方法二是通过接口的形式提供,根据平台提供的相应菜单编辑接口,编写相应代码,完成菜单添加删除等等操作。
方法一的优点是操作简单,编辑快捷,缺点是修改了菜单后必须通过编译才能加载,换句话说就是需要软件重启才能加载新的菜单。方法二的优点是可在代码中灵活控制,简单增加菜单时更加方便简洁。缺点是菜单量过大时,代码量会较大,还需要增加代码的维护。
方法一与方法二都有合适的应用场景,用户可根据需求选择不同的方法,也可两者结合使用。
8.1.1 菜单编辑工具
使用菜单编辑工具需要两部分内容,一部分是菜单编辑工具的程序BCGRibbonDesigner.exe,如图8-1所示。另一部分是一个vs菜单项目,平台会提供一个模板项目TestRibbonDesign.sln,供开发者使用,如图8-2所示。

图8-1 菜单编辑启动项

图8-2 菜单项目模板
采用菜单编辑工具编辑菜单主要可以分为以下八个步骤进行:
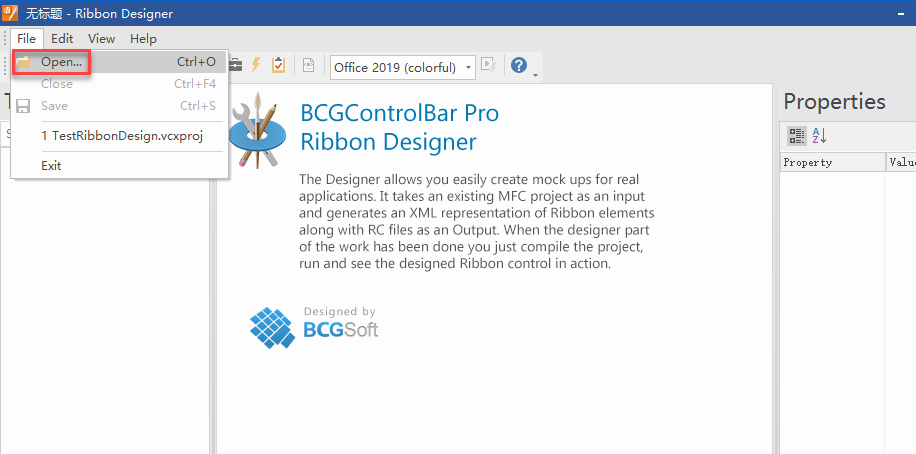
- 启动BCGRibbonDesigner.exe并选择打开TestRibbonDesign.vcproj。

图8-3 打开菜单项目

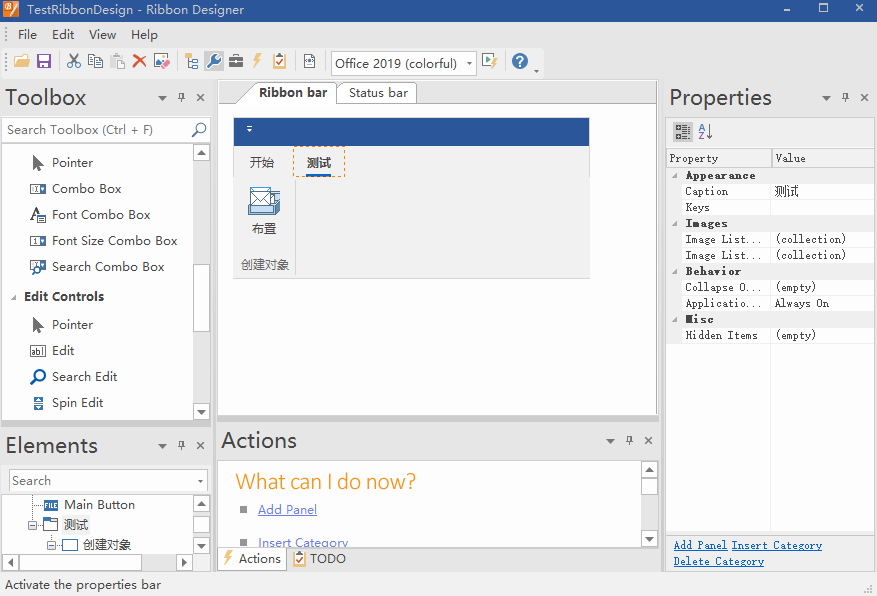
图8-4 编辑页面
1. 根据BCGRibbonDesigner左侧提供的功能,选择‘Category’布置Tab页,选择‘Panel’创建面板。
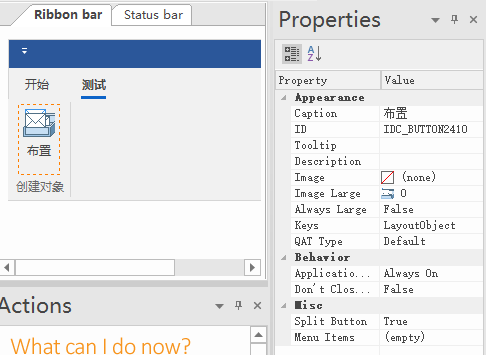
2. 选择‘Botton’创建按钮。注意,按钮有几个必要的属性需要设置,如图8-5所示。选中按钮后,右侧的‘Properties’可以设置按钮的属性,其中包括‘Caption’设置按钮名称;‘ID’为自动生成,最好不要自己改动;‘Image’与‘Image Large’都是设置按钮图标的属性,‘Image’为设置小图标,‘Image Large’为设置大图标。‘Keys’为点击按钮需要启动的命令,该命令为代码里写的任何功能。

图8-5 属性设置
- 创建其他形式的按钮,包括CheckBox、ColorButton、RadioButton、Switch等等各种形式的菜单按钮,其设置形式与普通button按钮设置无异,这里不再赘述。
- 在编辑工具完成菜单的编辑后,保存并且重新编译TestRibbonDesign.sln,得到新的TestRibbonDesign.dll。
- 加载 TestRibbonDesign.dll,根据界面配置(详见附录一)或plugin文件配置。两者菜单可以叠加。
- 软件重新启动即会加载新编辑的菜单。
通过提供的菜单编辑工具及菜单范例项目,简单的在程序中进行配置,即可快速在BIMBase平台上加载上自己的菜单,完成简单的二次开发功能。8.1.2 接口代码编辑菜单
平台BPUIRibbonPanel类针对Ribbon提供了相应的操作接口。对应菜单编辑工具的接口如表8-1所示。
表8-1 菜单设置接口列表
| 功能 | 方法 | 描述 |
|---|---|---|
| Tab页 | ribbonAddCategory(string,uint,uint,tagsize,tagsize,int) | 增加一个Tab页 |
| ribbonRemoveCategory(string ) | 移除一个Tab页 | |
| ribbonGetAllCategoryName(ref List |
获取所有Tab页的名称 | |
| ribbonIsExistCategory(string) | 是否存在某个名称的Tab | |
| ribbonShowOrHideCategory(string , bool) | 是否显示某一Tab页 | |
| ribbonGetActiveCategory() | 获取活动的Tab页 | |
| 面板 | ribbonAddPanel(string, string , IntPtr, bool, int) | 增加一个Panel |
| ribbonRemovePanel(string, string) | 移除一个Panel | |
| 按钮 | ribbonAddButton(string, string , string, string, IntPtr ) | 增加一个按钮 |
| ribbonRemoveButton(string, string, string) | 移除一个按钮 |
表格里面列了对应的Tab页、面板、按钮等操作接口。包括Tab页的增加、删除、获取、显隐等等操作,面板的增加删除、按钮的增加删除等操作。
示例代码8-1展示了创建菜单的过程。
//ribbon 界面-添加分类Category
public static void RibbonAddCategory()
{
BIMBaseCS.UI.tagsize size = new BIMBaseCS.UI.tagsize();
size.cx = 32;
size.cy = 32;
BPUIApplication.singleton().uiManager.uiRibbonPanel.ribbonAddCategory("测试分类",16, 16,size, size,-1);
}
//ribbon往分类下添加面板
public static void RibbonAddPane1()
{
IntPtr panelTmp = IntPtr.Zero;
panelTmp = GetPictureIconPtr();
BPUIApplication.singleton().uiManager.uiRibbonPanel.ribbonAddPanel("测试分类","测试面板", panelTmp,1,-1);
}
//ribbon往指定分类下的指定面板添加按钮
public static void RibbonAddButton()
{
IntPtr panelTmp = IntPtr.Zero; panelTmp = GetPictureIconPtr();
BPUIApplication.singleton().uiManager.uiRibbonPanel.ribbonAddButton("测试分类","测试面板","新增", "TestAddCube", panelTmp);
}代码8-1 创建菜单
范例中,RibbonAddCategory函数实现的在Ribbon中增加一个名叫‘测试分类’的Tab页,调用的是平台提供的ribbonAddCategory接口,接口中传入的参数分别是Tab页的名称、小图标id、大图标id、小图标大小、大图标大小、插入位置顺序,传入-1默认插入到Ribbon菜单的最后,需要注意的是传入0时代表插入到第一个。RibbonAddPanel函数实现的是在已有的Tab页中增加一个面板,调用的是平台提供的ribbonAddPanel接口,传入的参数分别是要添加的上级分类名称、面板名称、面板图标句柄、是否自动销毁图标、面板位置等,传入位置与Category一个原则。RibbonAddButton函数实现的是在已有的面板上增加一个按钮,调用的是平台提供的ribbonAddButton接口,传入的参数分别是分类名称、面板名称、按钮名称、按钮关联的命令、按钮图标句柄。通过此接口,即可完成菜单与命令的绑定,并且设置按钮的图标等操作。
在设置完相应的菜单后,需要调用ribbonRecalcLayout()接口,让菜单刷新。
